商城网站倒计时代码
互广建站
商城中我们经常看到谋杀倒时间功能,是怎么实现的呢,其实很简单,采用一段简单JavaScript代码+html+css+一张图片就能轻松实现。
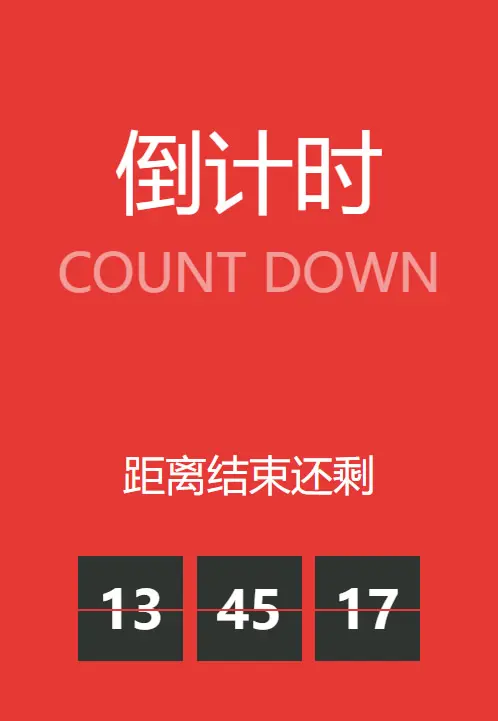
先上效果

实现的html代码如下:
<div class="se-kl">
<div class="se-cn">倒计时</div>
<div class="se-en">COUNT DOWN</div>
<i class="se-io"></i>
<div class="se-info">距离结束还剩</div>
<div class="se-count">
<div class="se-day"></div>
<div class="se-hour"><span class="se-txt">00</span></div>
<div class="se-min"><span class="se-txt">00</span></div>
<div class="se-sec"><span class="se-txt">00</span></div>
</div>
</div>
实现的CSS代码如下:
<style>
.se-kl {
width: 190px;
height: 275px;
background-color: #e83632;
margin: 100px auto;
position: relative;
}
.se-cn {
position: absolute;
top: 42px;
left: 0;
width: 100%;
text-align: center;
font-size: 34px;
color: #fff;
}
.se-en {
position: absolute;
top: 90px;
left: 0;
width: 100%;
text-align: center;
font-size: 20px;
color: rgba(255, 255, 255, 0.5);
}
.se-io {
width: 20px;
height: 33px;
position: absolute;
background: url(../imgs/seckill.png) no-repeat;
background-position: -32.5px 0;
background-size: 52.5px 40px;
left: 85px;
top: 126px;
display: block;
}
.se-info {
position: absolute;
top: 170px;
text-align: center;
width: 100%;
font-size: 16px;
color: #fff;
}
.se-count {
position: absolute;
top: 212px;
left: 30px;
height: 40px;
}
.se-day {
display: none;
}
.se-hour,
.se-min,
.se-sec {
position: relative;
background-color: #2f3430;
width: 40px;
height: 40px;
float: left;
text-align: center;
line-height: 40px;
margin-right: 5px;
}
.se-txt {
font-size: 20px;
font-weight: bold;
color: #fff;
}
.se-txt:before {
content: "";
display: block;
position: absolute;
top: 50%;
left: 0;
width: 100%;
height: 1px;
background-color: #e83632;
}
</style>
实现的JS代码如下:
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var oDate = new Date();
var nowTime = oDate.getTime(); //现在的毫秒数
oDate.setDate(oDate.getDate() + 1); // 设定截止时间为第二天
var targetDate = new Date(oDate.toLocaleDateString());
run(targetDate);
});
function run(enddate) {
getDate(enddate);
setInterval("getDate('" + enddate + "')", 500);
}
function getDate(enddate) {
var oDate = new Date(); //获取日期对象
var nowTime = oDate.getTime(); //现在的毫秒数
var enddate = new Date(enddate);
var targetTime = enddate.getTime(); // 截止时间的毫秒数
var second = Math.floor((targetTime - nowTime) / 1000); //截止时间距离现在的秒数
var day = Math.floor(second / 24 * 60 * 60); //整数部分代表的是天;一天有24*60*60=86400秒 ;
second = second % 86400; //余数代表剩下的秒数;
var hour = Math.floor(second / 3600); //整数部分代表小时;
second %= 3600; //余数代表 剩下的秒数;
var minute = Math.floor(second / 60);
second %= 60;
var spanH = $('.se-txt')[0];
var spanM = $('.se-txt')[1];
var spanS = $('.se-txt')[2];
spanH[xss_clean] = tow(hour);
spanM[xss_clean] = tow(minute);
spanS[xss_clean] = tow(second);
}
function tow(n) {
return n >= 0 && n < 10 ? '0' + n : '' + n;
}
</script>
最近别忘记在网页头部引用jquery.js,否则实现不了。
通过以上代码,你实现了吗?如果没有实现,欢迎与IAWCMS著作权人聊聊,我们来给您答疑。
猜你喜欢